форму
на ваш сайт от 5 рублей в день!
Быстрые и технологичные формы обратной связи: клиентам удобно их заполнять, вам удобно получать и обрабатывать информацию.
ФОРМИ работает с любыми ЦМС, на любых устройствах.
получите 150 рублей на счет!
ФОРМИ может выборочно отправлять собранные данные в любые рабочие приложения. Получайте только то , что нужно






Полный набор инструментов для работы с формами
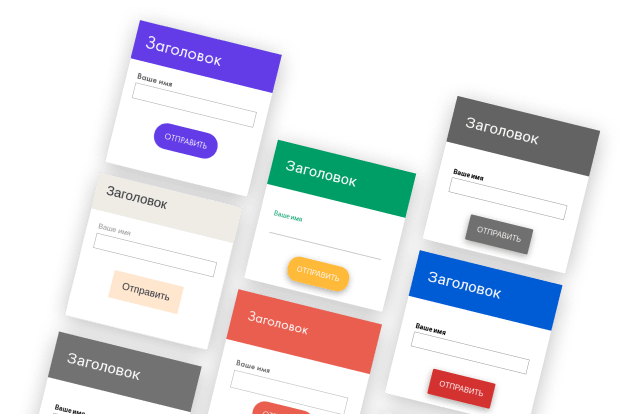
Выберите готовый шаблон для начала работы

Полный набор инструментов для работы с формами
Минимальный тариф: 5 руб./день. Платите только за нужные функции. Наблюдайте за своими расходами ежедневно. Не хватило денег на счету – формы продолжат свою работу
на счет за регистрацию!
Частые вопросы
Оплата банковской картой
Вы можете пополнить баланс при помощи банковских карт Visa, Mastercard и МИР. Для этого перейдите на страницу «Оплата и расходы» и выберите сумму, на которую вы хотите пополнить счет. Имейте ввиду, что минимальный платеж составляет 200 рублей. Также, при пополнении на сумму от 1000 рублей, имеются следующие скидки:
- 10% при пополнении от 1000 рублей
- 20% при пополнении от 10000 рублей
Банковский перевод
Для юридических лиц есть возможность выставления счета на оплату. Для этого свяжитесь с нами по адресу formy@upriver.ru в письме указав
Если на сайте вместо формы вы видите уведомление «Установка формы на данном сайте запрещена в настройках», то вам необходимо в настройках формы (меню «Настройки») в блоке «Разрешить встраивать форму на сайты» указать необходимые сайты, на которых планируется показывать форму.
Иногда бывает, что сайт доступен как по протоколу http так и по https, но вам нет необходимости прописывать оба варианта обращения к сайту, так как мы автоматически учитываем данную особенность.
Для отслеживания целей (передачи событий) вам нужно настроить цель
Чтобы отслеживать достижение цели необходимо перейти в настройки формы меню «Настройки» (вкладка «Ответы и ошибки») и заполнить поле «Javascript в случае успеха» используя следующий код из настроек цели вашего счетчика Яндекс Метрики:
ym(XXXXXX, 'reachGoal', 'TARGET_NAME');
где
- XXXXXX — ваш номер счетчика Метрики, который находится на странице настроек счетчика.
- TARGET_NAME — идентификатор цели, который вы создали для отслеживания события заполнения формы.
Подробнее о целях Метрики читайте в документации Яндекс Справки.

