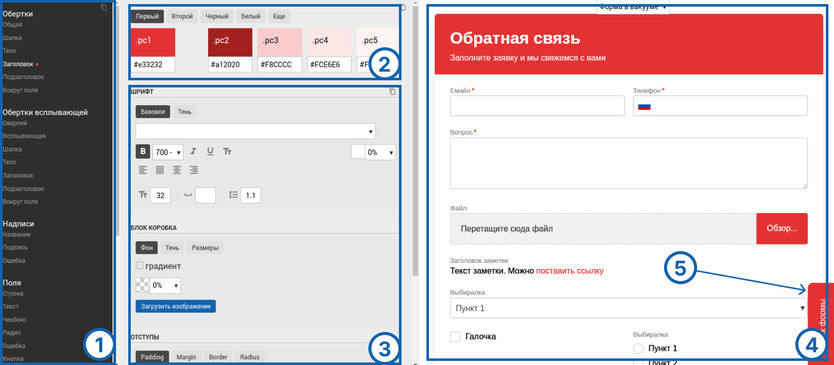
Область редактора условно разделена на 5 частей:

Каждая форма состоит из блоков, которым можно задать дизайн. Давайте их рассмотрим.
Форма может быть как встроенной на страницу, так и всплывающей. Всплывающая форма частично наследует дизайн встроенной формы.
Наследуются:
Не наследуются:
Блоки типа «Обертки всплывающей формы» повторяют блоки типа «Обертки»:
К оберткам всплывающей формы добавляется новая:
Раздел содержит в себе все надписи, связанные с полями.
Здесь находятся все настройки, связанные с полями в теле формы (за исключением ярлыка).
Параметры данного поля распространяются на «выбиралку» в режиме селектора и на однострочные текстовые поля. Пожалуйста, установите шрифт для данного поля. Он не наследуется от других элементов.
Блок имеет три состояния:
Параметры от данного поля распространяются на многострочное текстовое поле. Пожалуйста, установите высоту и шрифт для данного поля. Они не наследуются от других элементов.
Блок имеет три состояния:
Параметры чекбокса. В формах Formy не используется стандартный чекбокс, поэтому набор параметров может слегка удивить.
Параметры делятся на 4 группы:

Параметры радиокнопки. Для радиокнопки в формах Formy используется нестандартный набор параметров.
Параметры делятся на 4 группы:
Параметры, которые накладываются на поле, где возникла ошибка при отправке формы. Как правило, чтобы с помощью дизайна формы указать пользователю на ошибку, достаточно переназначить фон или рамку.
Параметры кнопки внутри тела формы.
Кнопка является одной из самых важных частей формы, и ее дизайн может сильно отличаться от сайта к сайту. Поэтому кнопки в Formy состоят из двух слоев. Скорее всего, для редактирования вам понадобится только верхний слой.
Вы можете использовать нижний слой, чтобы задать кнопке более сложный дизайн. Например, рамку в виде градиента, как на скриншоте ниже.

Каждый слой имеет 4 состояния:
Если вы хотите отображать надпись на кнопке в верхнем регистре во всех состояниях, включите этот регистр в каждом состоянии.
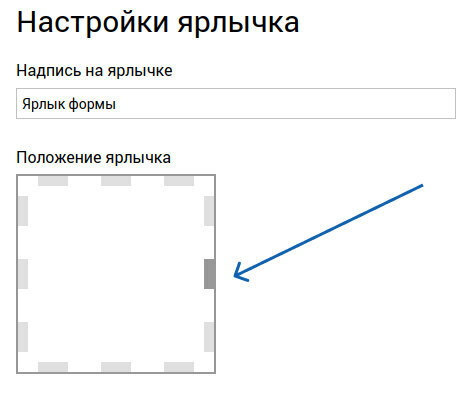
Используется только в формах с ярлычком. Имеет аналогичные кнопке параметры. Обратите внимание: позиция ярлыка устанавливается его настройках параметров в конструкторе.

Параметры звездочки, которая используется для обозначения обязательных полей.
Параметры обертки чекбокса. Задайте стиль для данного блока, если хотите визуально выделить строку с чекбоксом. Имеет два блока:
Параметры обертки радиокнопок. Задайте стиль для данного блока, если хотите визуально выделить строки с радио. Имеет два блока:
Параметры отображения ссылок в форме. Имеет 4 состояния:
Параметры дополнительно всплывающих над формой окон с текстом. Например, открытой политики конфиденциальности.
Блок, в который завернут все всплывающее окно. В этом блоке вы можете задать главный цвет, шрифт и размеры.
Параметры заголовка всплывающего текста.
Параметры подзаголовка всплывающего текста.
Параметры основного всплывающего текста.
Параметры крестика, с помощью которого закрывается окно.