Каждая форма имеет поля, предназначенные для заполнения, списки или чекбоксы, которые позволяют пользователю выбрать один или несколько элементов, а также кнопку, которая позволяет отправить заполненную форму.
Каждый из перечисленных элементов формы может быть отредактирован в соответствии с вашими целями и обладает как общими для всех элементов параметрами настройки, так и уникальными.
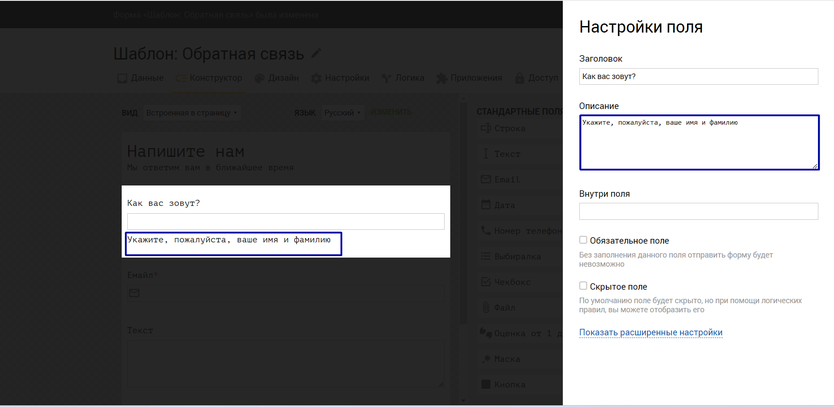
Общие параметры настройки для каждого поля включают:
Заголовок — отображается над полем ввода и позволяет задать название для него. Правильное наименование полей формы может улучшить взаимодействие с пользователем, сделав форму более интуитивно понятной и простой для заполнения.
Описание — позволяет кратко описать поле формы, где вы можете показать пользователю пример текста для ввода или дать краткое пояснение к полю.

Обязательное поле — активировав данный параметр, вы сделаете поле обязательным для ввода, например поле «Имя». Для пользователя такое поле будет отмечено красной звездочкой и он не сможет отправить фору если обязательное поле не будет заполнено.
Скрытое поле — подходит для опытных пользователей и может применяться если вам необходимо скрывать поля, предназначенные для автоматического заполнения.
Для некоторых полей возможно применить расширенные настройки. К стандартным расширенным настройкам относятся:
Включить атрибут name — эта функция позволяет отображать раскрывающиеся подсказки со значениями, вводимыми ранее в это поле. Например, при заполнении поля «E-mail» пользователю будут показаны его актуальные адреса электронной почты в виде всплывающей подсказки.
Отключить классы Formy у обертки — по умолчанию команда Formy добавляет стандартные классы CSS для стилизации форм, однако у вас есть возможность отключить их и применить собственные стили CSS.
Добавить свой css-класс обертке — вы можете применить свой собственный класс CSS для стилизации поля, например, если на своем сайте вы используете класс «likeH1» для установки заголовков тега <h1> с черным фоном и белым шрифтом, то вы можете применить такой же внешний вид к выбранному элементу формы, задав обертке тот же класс.