Для получения правильного кода для вставки, форму нужно сохранить, как минимум, один раз.
Обратите внимание: функции данного раздела не влияют на общие настройки формы и не изменят уже установленную на сайт форму.
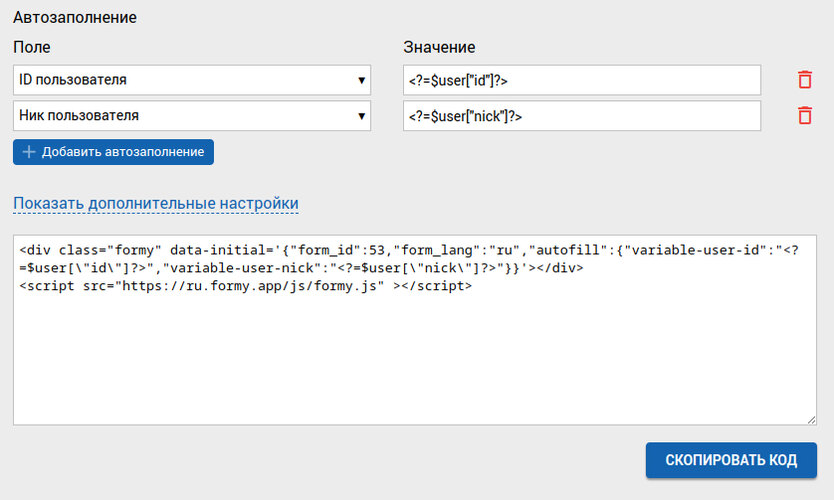
Автозаполнение понадобится, если вы хотите, например, сохранить данные о зарегистрированном пользователе. Создайте необходимые сохраняемые переменные, а затем параметры автозаполнения:

Пример выше сработает, если в массиве $user на языке PHP будут находиться значения ключей id и nick.
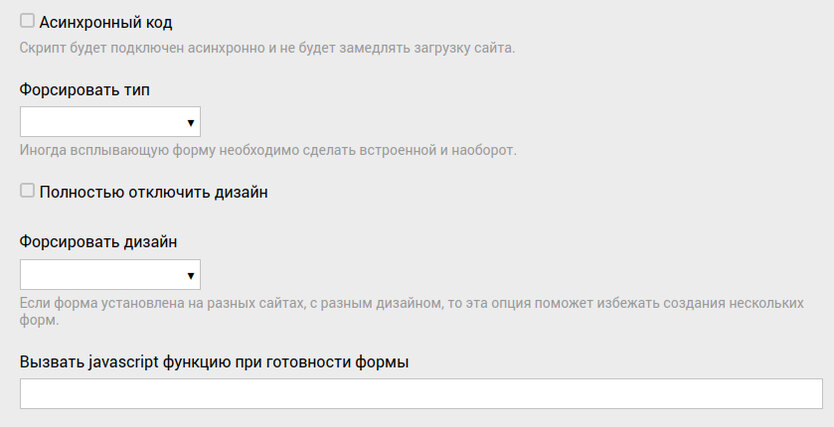
Также вы можете использовать дополнительные настройки кода:

По умолчанию скрипт вставляется в форму синхронно. Например, вы вставили скрипт: <script src="...."></script>. При загрузке формы он автоматически вызовет прописанное в нем действие.
Если вы активируете асинхронный код, он подключится параллельно загрузке сайта. Но момент выполнения действия скрипта вам нужно узнать самостоятельно. Установите событие в атрибуте onload="" или используйте функцию в поле «Вызвать javascript функцию при готовности формы» (выше на скриншоте).
Асинхронный код позитивно влияет на общую скорость загрузки сайта, но может потребовать дополнительной работы программиста.
Обратите внимание: при изменении параметров автосохранения и последующем сохранении формы код для вставки также изменится. В нем появится параметр autofill. Если вы обладаете знаниями javascript, вы с легкостью сможете использовать его в своих целях.
Форма на сайте может отображаться как на самой странице, так и в виде всплывающего окна, например, при нажатии
Данным параметром можно отключить дизайн, который вы установили для формы, если вы используете одну и ту же форму на разных сайтах. Например, когда для одного сайта подойдет установленный в Formy дизайн, а на другом сайте вы хотите стилизовать форму с помощью программирования.
Если вы установили форму на нескольких сайтах, в помощью данной функции вы можете задать ей другой дизайн. Это позволит не создавать новую форму, а использовать одну и ту же в нескольких дизайнах.
Иногда, после того, как форма загрузилась и отобразилась, вам требуется вызвать определенное действие.
Если в этом поле вы укажете текст myFormReady, а на своем сайте пропишете скрипт:
То, как только форма будет готова, в консоли появится строчка «ready!».
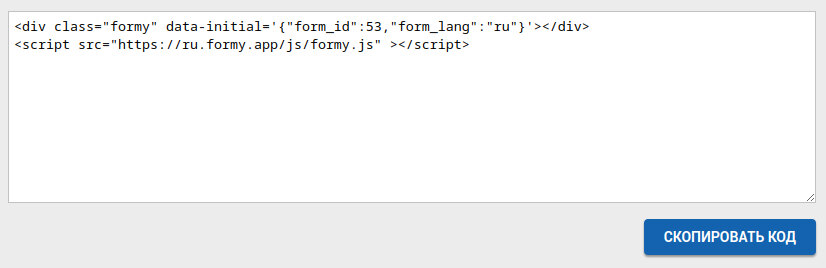
Для установки формы на ваш сайт скопируйте и вставьте ее код в нужное место страницы.

Обратите внимание: код для разных типов форм отличается. При смене типа формы старый код может перестать работать. Так же, файл formy.js должен быть подключен на странице только один раз. Если у вас несколько форм - подключите скрипт после самой последней формы, либо до закрывающегося тега </body>.
Не уверены, в какую часть сайта вам нужно вставить код? Вот некоторые базовые принципы: