Каждая форма составляется из полей определенных типов. У каждого поля есть стандартный набор параметров:
Название
Обычно отображается перед полем для ввода. Но на странице выбора дизайна вы можете выбрать отображение слева или внутри поля.
Описание
Небольшое описание поля. Здесь вы можете показать пользователю пример текста для ввода.
Обязательное поле
Каждое из полей вы можете сделать обязательным для ввода, поставив специальную «галочку». Пользователь не сможет отправить форму, пока отмеченное галочкой поле не будет заполнено.
Скрытое поле
Данный параметр подойдет продвинутым пользователям. Иногда часть полей нужно скрыть от пользователя, так как они могут быть заполнены только автоматически.
Кроме этого, для некоторых полей вы можете использовать расширенные настройки:
Включить атрибут name
Такая опция позволяет отображать выпадающие подсказки со значениями предыдущих заполнений поля. Например, при заполнении поля e-mail в подсказках пользователь увидит свои актуальные почтовые аккаунты.
Отключить классы Formy у обертки
По умолчанию команда Formy добавляет стандартные CSS-классы для стилизации форм. Вы можете отключить их, тогда редактор перестанет применять встроенные стили, и вы сможете задать собственные.
Добавить свой CSS-класс обертке
Пропишите код своего CSS-класса, чтобы стилизовать поле при помощи собственных CSS-стилей:
Например, на своем сайте вы используете класс likeH1, который оформляет заголовов тега <h1> черным фоном и белым шрифтом. Если вы зададите обертке этот класс, в выбранном элементе формы будет использоваться такое же оформление.
Обычная строка. Может быть использована для любых текстовых и числовых данных. Например, для ФИО или адреса сайта.
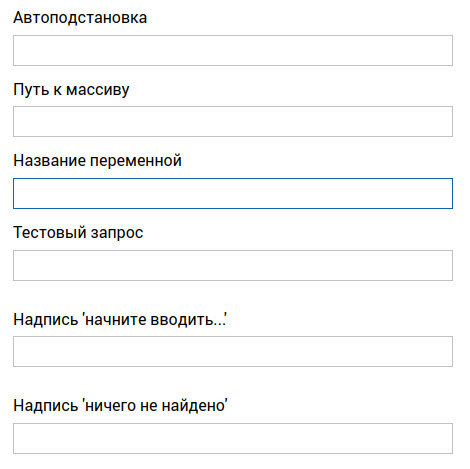
В расширенных настройках поля вы можете добавить функцию автоподстановки в помощь пользователю, например, при вводе страны. Эта настройка полезна, когда у вас есть база каких-либо данных (имен, адресов, услуг и т.д.), и вы хотите динамически подгружать их в форму. Функция «Автоподстановка» подойдет пользователям со знанием языков программирования.

Например, у вас есть API, которое по ссылке выдает определенный список элементов. Ссылка выглядит так: https://apps.mos-gaz.ru/api/addr_search. Ее вам и нужно ввести в поле «Автоподстановка».
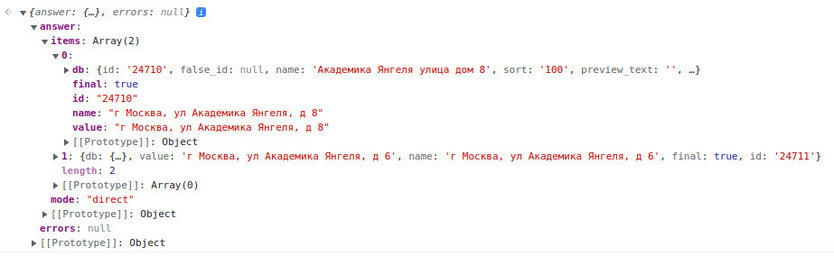
В поле «Путь к массиву» необходимо прописать путь массиву с элементами. Ваша ссылка выдает следующую структуру:

Значит, путь к массиву будет выглядеть так: answer.items
Название переменной — в этом поле вам необходимо прописать название переменной, в которой передается запрос из Formy. В данном случае название переменной — search.
Тестовый запрос — это текст, который пользователь должен ввести в строке (отправить запрос системе), чтобы система выдала нужные данные. В данном случае вы можете прописать в поле запрос «янгеля». После этого сервер отправит вызов следующего вида:
https://apps.mos-gaz.ru/api/addr_search?search=%D1%8F%D0%BD%D0%B3%D0%B5%D0%BB%D1%8F
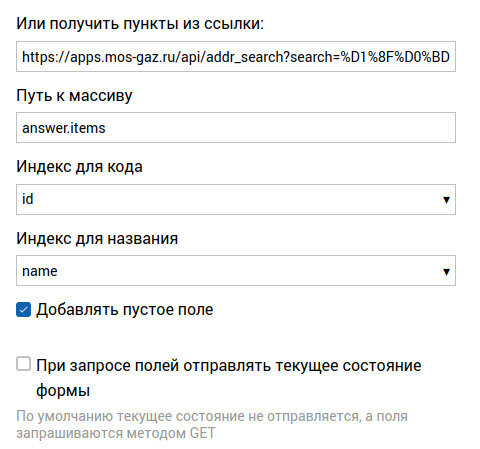
И если все выше заполнено правильно, у вас появятся новые поля для настройки:

Индекс для кода — это индекс из массива, который вы будете использовать для сохранения в поле «Код» (то есть независимого от названия значения).
Индекс для названия — какая информация будет показана пользователю в виде списка.
Разрешить выбирать только из списка — при активированной функции пользователь сможет ввести в поле только одно из предложенных значений.
Отправлять пустой запрос — при активированной функции сервер будет отправлять запрос на получение списка, даже если пользователь ничего не ввел.
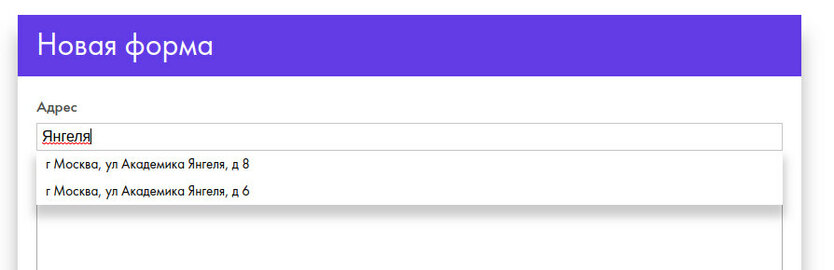
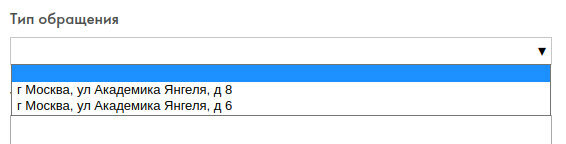
Если вы правильно настроили автоподстановку, для пользователя форма будет работать так:

Мультистроковое поле. Может быть использовано для ввода больших текстовых данных, таких, как вопрос или описание проблемы.
Это поле используется для ввода электронного адреса. Вы можете включить опцию «проверять на валидность», чтобы автоматически следить за правильностью заполнения поля. E-mail считается верным, если есть знак @, текст после знака @, точка после знака @ и текст после точки. Так же идет проверка на наличие MX записи к домена почты. Проверку валидности пройдут любые электронные адреса, написанные латиницей.
Поле для ввода даты, например, даты рождения или доставки товара. Вы можете запрашивать не только дату, но и точное время.
Поле используется для ввода номеров телефонов, но может быть использовано и для ввода любых числовых данных с маской ввода.
В настройках поля вы можете включить функцию проверки на валидность. Тогда поле будет считаться валидным при соответствии следующих параметров: код страны, код города, длина номера телефона.
По умолчанию пользователь может ввести номер и в международном, и в локальном формате. Вы можете запретить ввод номера в локальном формате, активировав функцию «Использовать международный формат» в настройках поля. Страна по умолчанию устанавливается в соответствии со страной нахождения пользователя (определяется по IP-адресу).
В это поле вам нужно ввести список допустимых значений, чтобы пользователь выбрал одно из них. Или получить его из ссылки (для этого введите нужную ссылку в расширенных настройках поля). Поле может отображаться в виде:
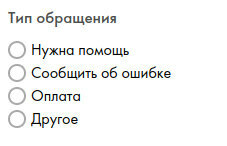
1. радиокнопок

2. дропдауна

Для блока «Выбиралка» вы также можете использовать функцию «Автоподстановка» — она будет работать по тому же принципу — выбор нужного значения из выпадающего списка. Но в данном случае пользователь не сможет ничего ввести на клавиатуре.

Опция добавлять пустое поле - добавляет пустую строку, если ее не отметить - будет автоматически выбрана первая строчка из тех, что передались по выбранной ссылке.
В расширенных настройках поля вы можете активировать отправку текущего состояния формы при запросе полей. По умолчанию текущее состояние не отправляется, а поля запрашиваются HTTP-методом GET (как с помощью ссылки в адресной строке браузера). Если вы используете функцию «Активировать отправку текущего состояния формы при запросе полей», при запросе полей система совершит POST запрос, в теле которого будут находиться текущие поля формы.
Например, пользователь на сайте поликлиники вводит отделение, в которое он планирует записаться на прием. Во втором поле должен появиться выбор времени приема. При этом список с интервалами отличается для разных отделений.
Стандартная галочка. С помощью такой галочки вы можете, например, попросить согласие пользователя получать информационные сообщения.
Поле для загрузки файлов имеет две дополнительных опции:
Поле со шкалой оценки, подходит, например, для оценки качества предоставленных услуг. Обратите внимание: поле отображается в виде радиокнопок, поэтому комфортное максимальное значение на шкале — 10.
Поле для ввода данных в определенном формате. Имеет 2 режима:
1. Pattern — упрощенный режим, плюсом которого являются символы-плейсхолдеры, в данном режиме вы можете использовать следующие параметры:
Например:
2. Регулярные выражения — более сложный режим, в котором можно использовать любые регулярные выражения для проверки ввода символов. В данном режиме отключаются плейсхолдеры.
Обратите внимание: маска должна принимать промежуточные значения. Если маска будет выглядеть так: ^123 (при такой маске строка должна начинаться с 123), пользователь не сможет ничего ввести, так как мгновенно три символа в начале строки не появятся.
Кнопка используется для отправки заполненной формы. Имеет дополнительный параметр:
Обратите внимание: если на форме отсутствует кнопка отправки, пользователь сможет отправить форму, только нажав на Enter в одном из текстовых полей.
Статический блок. Используется для создания текстовых описаний прямо на форме.
Статический блок. Вы можете как удалить «шапку», так и вставить дополнительную в нужной части формы
Обратите внимание: как правило, дизайн предполагает отступы до и после «тела» формы. Когда «шапка» стоит в верхней части формы, она выносится за рамки ее «тела», и расстояние между этими блоками может оказаться слишком большим.
Поле с чекбоксом и ссылкой на политику конфиденциальности. Если вы добавите это поле, по умолчанию пользователь не сможет отправить форму без его заполнения. Вы можете сделать его необязательным или скрыть.
Вы можете вставить документ тремя способами:

Поле с защитным кодом, который требуется ввести пользователю, чтобы система распознала его как человека и разрешила отправку формы. Используется для защиты сайта от ботов и спама.
Вы можете использовать обычную капчу на основе одной картинки или капчу от Google — с выбором нескольких иллюстраций.
Поле для ввода адреса с автоподстановкой. Данное поле очень полезно, если вам нужно получить адреса клиентов с минимальным количеством ошибок. Наш сервис поддерживает 2 источника данных:
Для настройки этого источника, заходим на сайт https://dadata.ru.
Нажимаем в правом верхнем углу кнопку «Войти».

Нажимаем на кнопку «Зарегистрируйтесь».

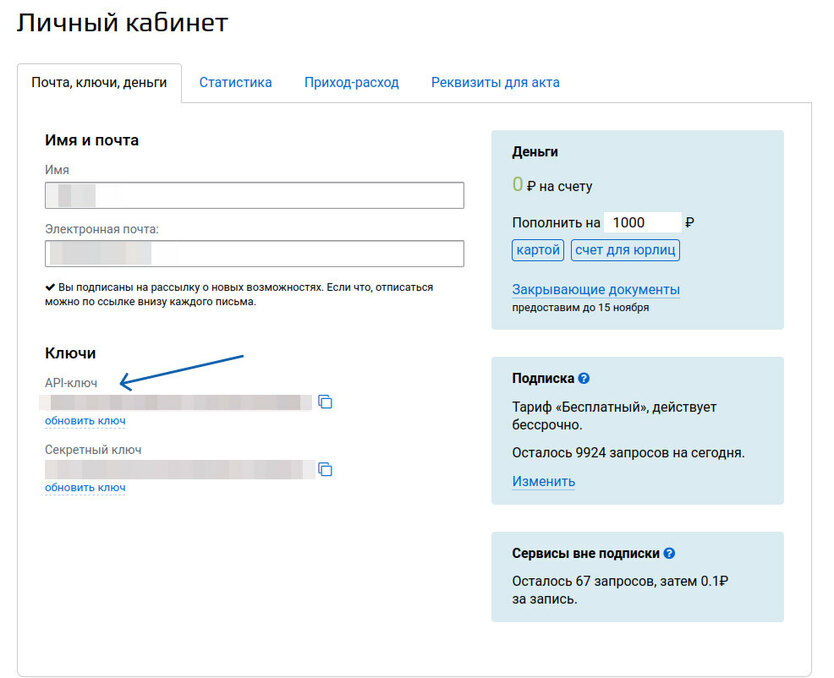
После регистрации переходим в личный кабинет и копируем текст из поля «API-ключ».

Для этого вам понадобится Google аккаунт. Если у вас его нет, можете создать тут: https://accounts.google.com/
После этого переходите в Google Cloud Console: https://console.cloud.google.com/. Если у вас нет проекта - у вас попросят его создать, можете ввести любое название.
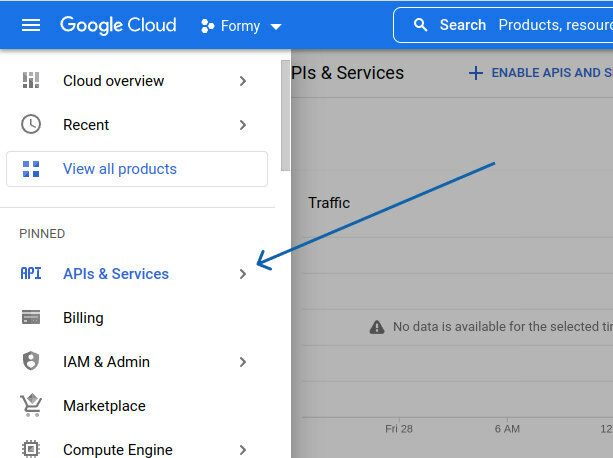
После выбора или создания проекта - откройте боковое меню и перейдите в раздел APIs & Services.

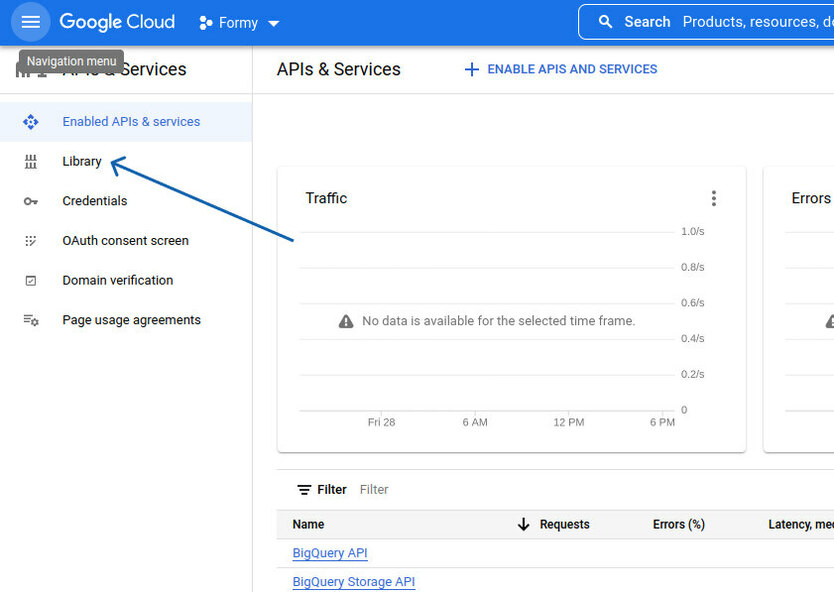
Далее в боковом меню выберите Library.

Нам нужно включить 2 API:
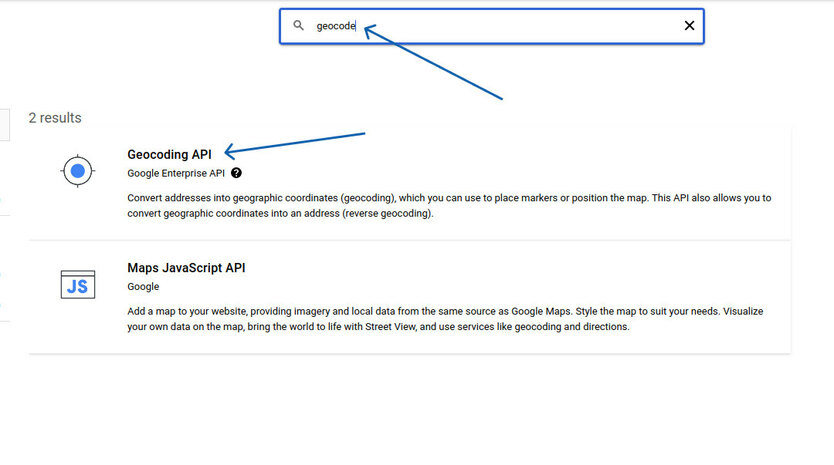
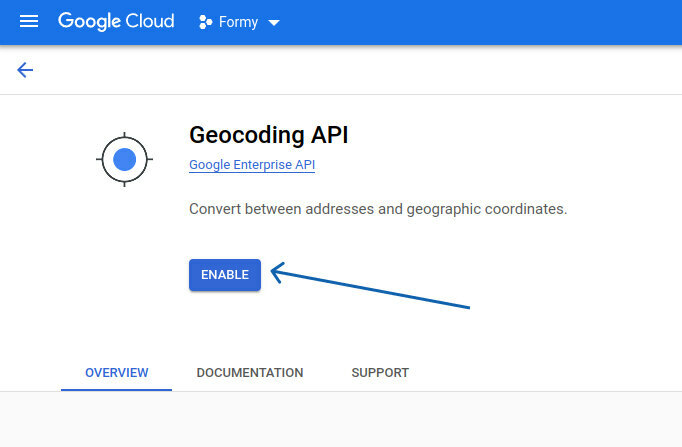
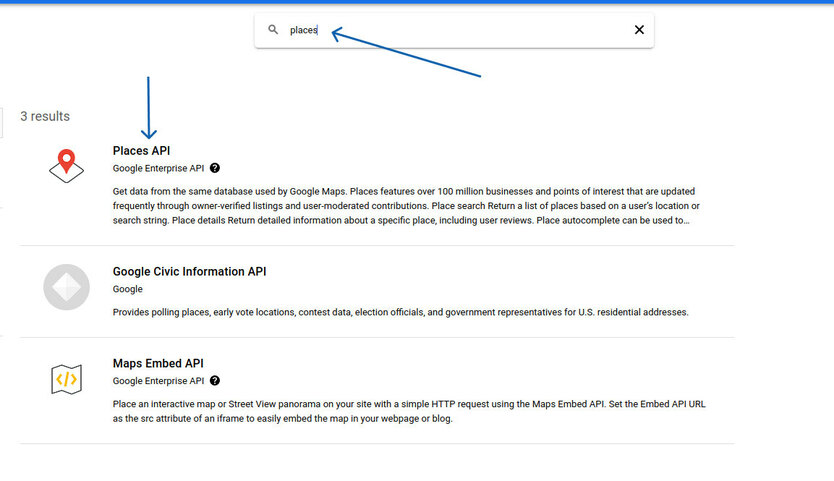
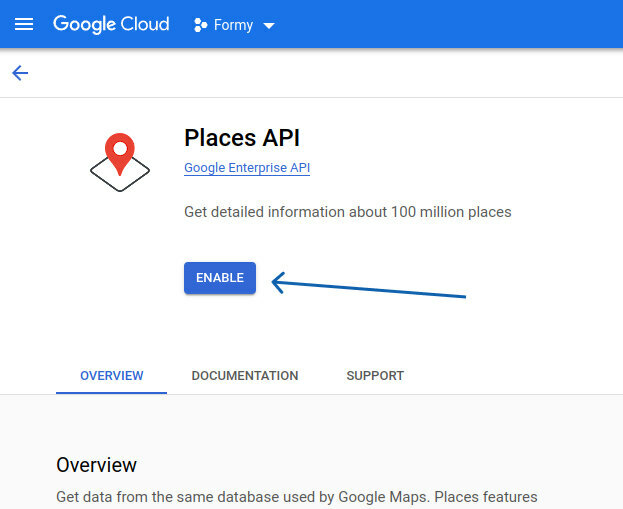
Для этого в поле поиска поочери ищем сначала places, потом geocode. И нажимаем Enable у каждого API.




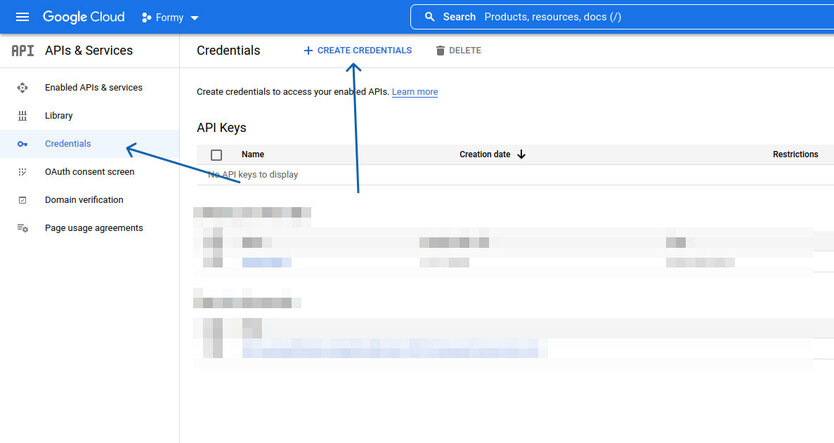
После этого переходим в левом меню в раздел Credentials и сверху нажимаем Create Credentials.

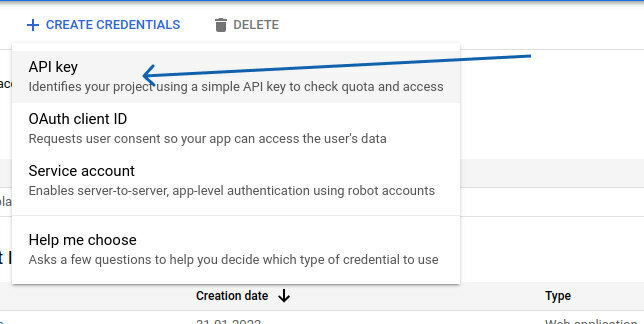
В выпадающем меню нажимаем API key.

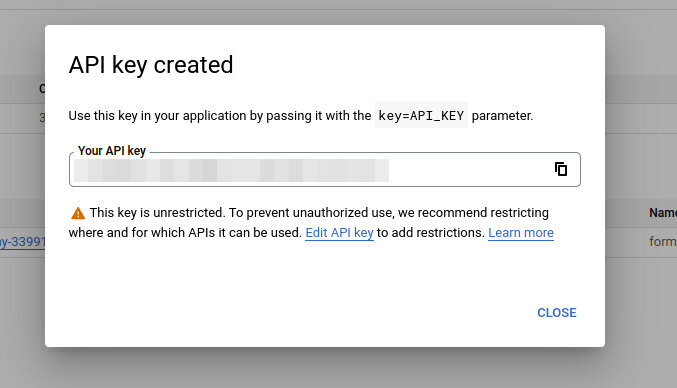
После этого появится экран с вашим API-ключем. Скопируйте его.

Перейдите в настройки поля, выберите в качестве источника данных - Google. И вставьте скопированный ключ в поле API-ключ Google.